docker로 jenkins를 설치하고 gitlab과 연동한 뒤, 어플리케이션을 배포하려고 한다.
1. Docker 설치
도커 허브를 설치한다.
https://docs.docker.com/get-docker/
Get Docker
...
docs.docker.com
cmd에서 아래와 같이 나온다면 설치된 것이다.

2. Docker로 Jenkins 설치 & 설정
Docker Desktop 실행
Docker Desktop이 실행되고 있어야 한다. 만약 리눅스 관련 오류가 뜬다면 이 페이지에 들어가서 4,5단계를 진행한다.
이전 버전 WSL의 수동 설치 단계
wsl install 명령을 사용하지 않고 이전 버전의 Windows에 WSL을 수동으로 설치하는 방법에 대한 단계별 지침입니다....
docs.microsoft.com
Docker에 Jenkins 설치
cmd창에 다음 명령어를 작성한다.
docker run -d -p 9090:8080 -p 50000:50000 -v /var/jenkins:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock --name jenkins -u root jenkins/jenkins:lts-jdk11-p 9090:8080 = jenkins 컨테이너의 9090 포트와 호스트 포트 8080를 매핑
-p 50000:50000 = jenkins 컨테이너의 포트 50000을 호스트 포트 50000에 매핑
브라우저에서 Jenkins 확인
설치가 완료되었다면 http://localhost:9090 에 접속해서 jenkins를 확인한다.
Administrator password 창이 나올텐데, 아래 명령어를 cmd 창에 쳐서 중간 쯤 있는 문자가 비밀번호다. 복사해서 붙여넣는다.
docker logs jenkins
Jenkins 설정
기본적으로 설치하라는 플러그인을 설치하고 기본 설정할 어드민 유저 정보를 세팅한다.

3. Jenkins 플러그인 설치
DashBoard > Jenkins 관리 > 플러그인 관리에 들어간다. 주소는 http://localhost:9090/pluginManager/ 이다.
설치 가능 탭에서 다음 플러그인을 검색해 설치한다.
gitlab
GitLab, Generic Webhook Trigger, Gitlab API, GitLab Authentication을 설치한다.
docker
Docker, Docker Commons, Docker Pipeline, Docker API 를 설치한다.
4. Jenkins 컨테이너 안 Docker 설치
Docker Desktop > Containers > jenkins 터미널을 열거나

cmd 창에서 다음 명령어를 입력해서 컨테이너 안으로 접근한다.
docker exec -it jenkins bash컨테이너로 들어오면 앞에 # 기호가 붙는다. 여기에서 다시 도커를 설치한다.

curl https://get.docker.com/ > dockerinstall && chmod 777 dockerinstall && ./dockerinstall
5. 도커라이징 및 배포 설정
깃 프로젝트 생성
깃에 빈 프로젝트를 만든다.
vue 프로젝트 생성
테스트를 위한 것이므로 빈 vue cli 프로젝트를 만들고 앞의 메세지만 Welcome에서 VUE DOCKER JENKINS로 변경했다.
Dockerfile 생성
도커라이징(컨테이너화)를 위한 Dockerfile을 만든다. 이 파일은 https://kr.vuejs.org/v2/cookbook/dockerize-vuejs-app.html#Real-World-Example 여기서 Reql Word Example을 참고했다. 다른 점은 RUN npm install에서 --production를 뺀 것이다.
|
|
# build stage |
|
|
FROM node:lts-alpine as build-stage |
|
|
WORKDIR /app |
|
|
COPY package*.json ./ |
|
|
RUN npm install |
|
|
COPY . . |
|
|
RUN npm run build |
|
|
|
|
|
# production stage |
|
|
FROM nginx:stable-alpine as production-stage |
|
|
COPY --from=build-stage /app/dist /usr/share/nginx/html |
|
|
EXPOSE 80 |
|
|
CMD ["nginx", "-g", "daemon off;"] |
최종 깃 프로젝트 파일목록
깃 프로젝트 파일목록은 다음과 같다. 별다르게 수정한 것 없이 기본 빈 cli프로젝트+docerfile이 전부다.

jenkins에서 프로젝트 생성
Dashboard > 새로운 Item을 클릭해서 새로운 프로젝트를 만든다. 프로젝트 이름을 입력한 후, Freestyle project를 선택한다.

프로젝트 구성
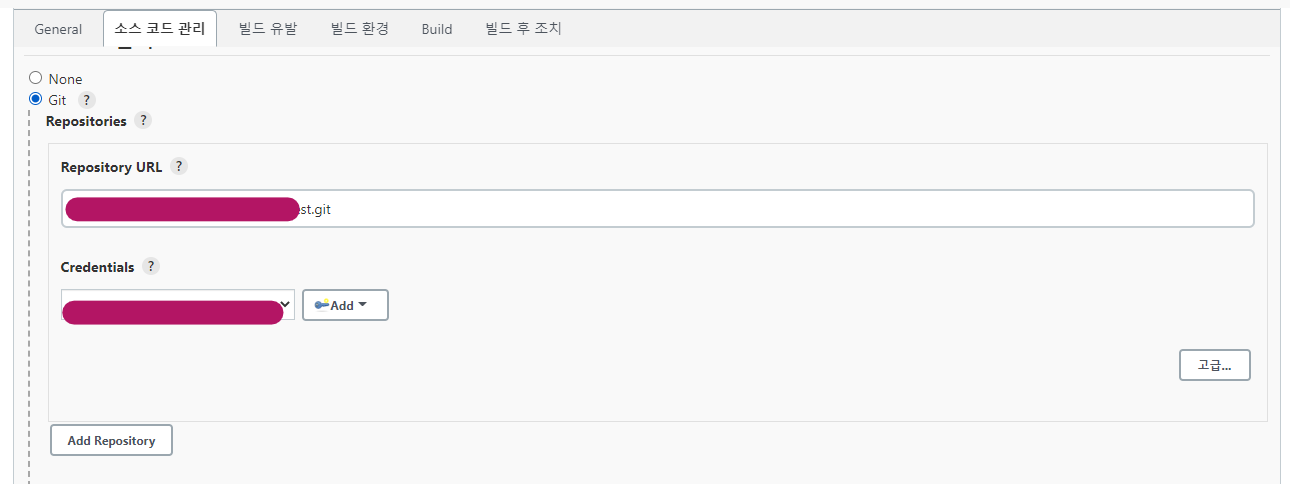
소스 코드 관리
소스 코드 관리 > Git을 선택하고 git clone 주소를 입력한다.
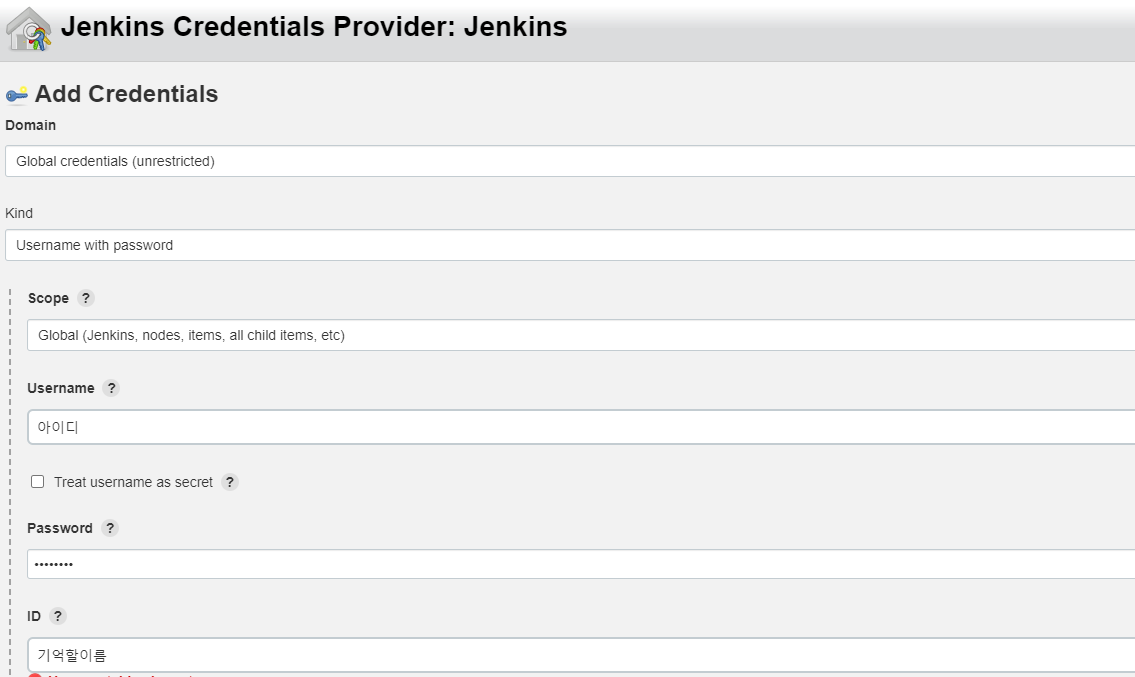
Credentials 아래의 Add 버튼을 클릭해서 깃 아이디와 비밀번호를 저장한다.
저장한 credential을 클릭해서 에러메세지가 뜨지 않으면 정상 접근 연동에 성공한 것이다.


빌드 유발
빌드 유발 목록에서 "Build when a change is pushed to GitLab"을 체크한다. 이 설정은 git 레포지토리에 새로운 푸쉬가 들어오면 자동으로 빌드가 되게 하는 것이다.

빌드 환경
마지막으로 빌드 환경에서 쉘 스크립트 실행을 선택한다.
그리고 아래와 같이 스크립트를 넣는다. 이 스크립트 첫 줄 이름 뒤 공백 하나 점 하나가 있는걸 빼먹지 말아야 한다.
|
|
docker build -t 이름 . |
|
|
docker run -d -p 80:80 이름 |

저장
마지막으로 저장을 한 뒤 나온다.
6. 빌드 및 배포
Build Now를 눌러 빌드를 한다.
아래쪽에 빌드 프로세스가 확인되고, 누르면 새로운 메뉴가 나온다.
Console Output 메뉴에서 초록색 동그라미 체크 아이콘이 나오면 정상 빌드가 완료된 것이다.


빌드 확인
http://localhost/ 에 들어가서 정상적으로 빌드되었는지 확인한다.

'프로젝트 - 기술' 카테고리의 다른 글
| [배포]EC2, docker , nginx 배포 (1) | 2023.02.12 |
|---|---|
| [deploy] EC2, docker, jenkins (0) | 2023.02.06 |
| [vue]webpack오류 (0) | 2023.02.02 |
| [Vue]Can't resolve 'fs' in 오류 (0) | 2023.01.31 |



